Als Webseitenbetreiber haben Sie möglicherweise die träge Ladegeschwindigkeit Ihrer Seite erlebt, die durch die große Bildgröße verursacht wird. Da Suchmaschinen und Besucher großen Wert auf schnelle Ladegeschwindigkeiten legen, ist die Optimierung Ihrer Bilder zur Verbesserung der Geschwindigkeit Ihrer Website entscheidend.
In diesem Leitfaden wird erläutert, wie die Fotogröße reduziert wird und welche Best Practices bei der Optimierung von Bildern für die Website zu beachten sind.
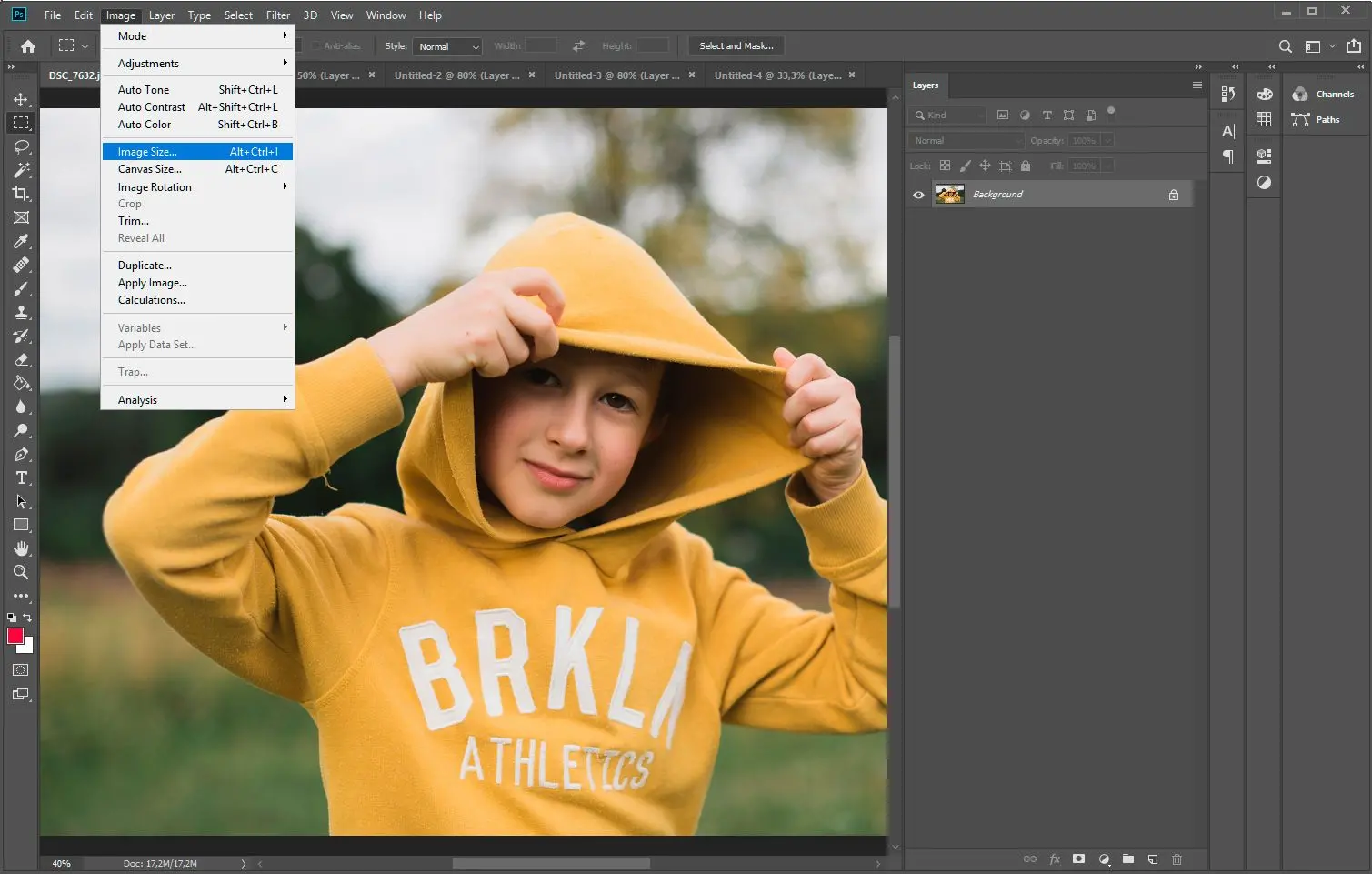
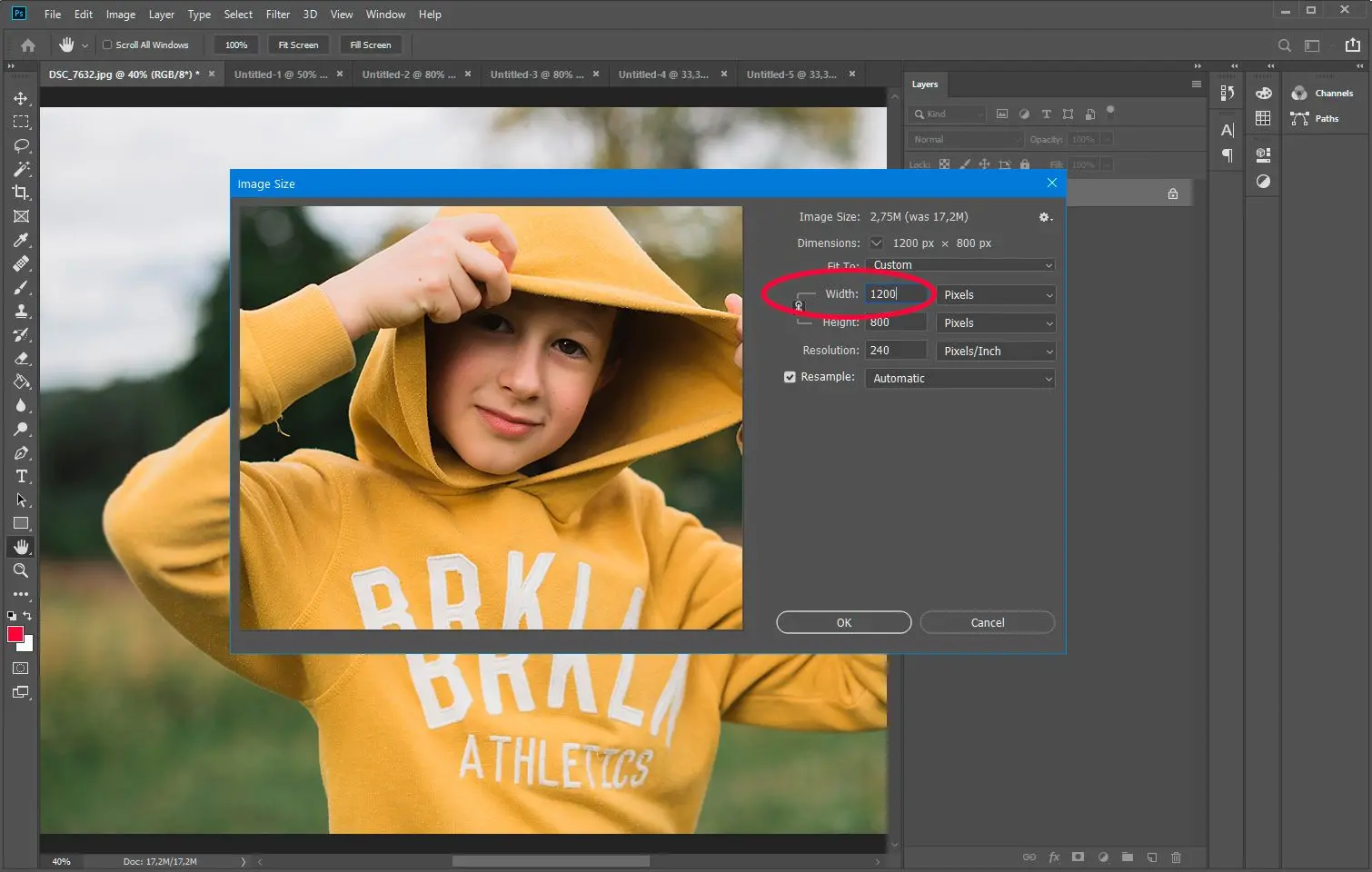
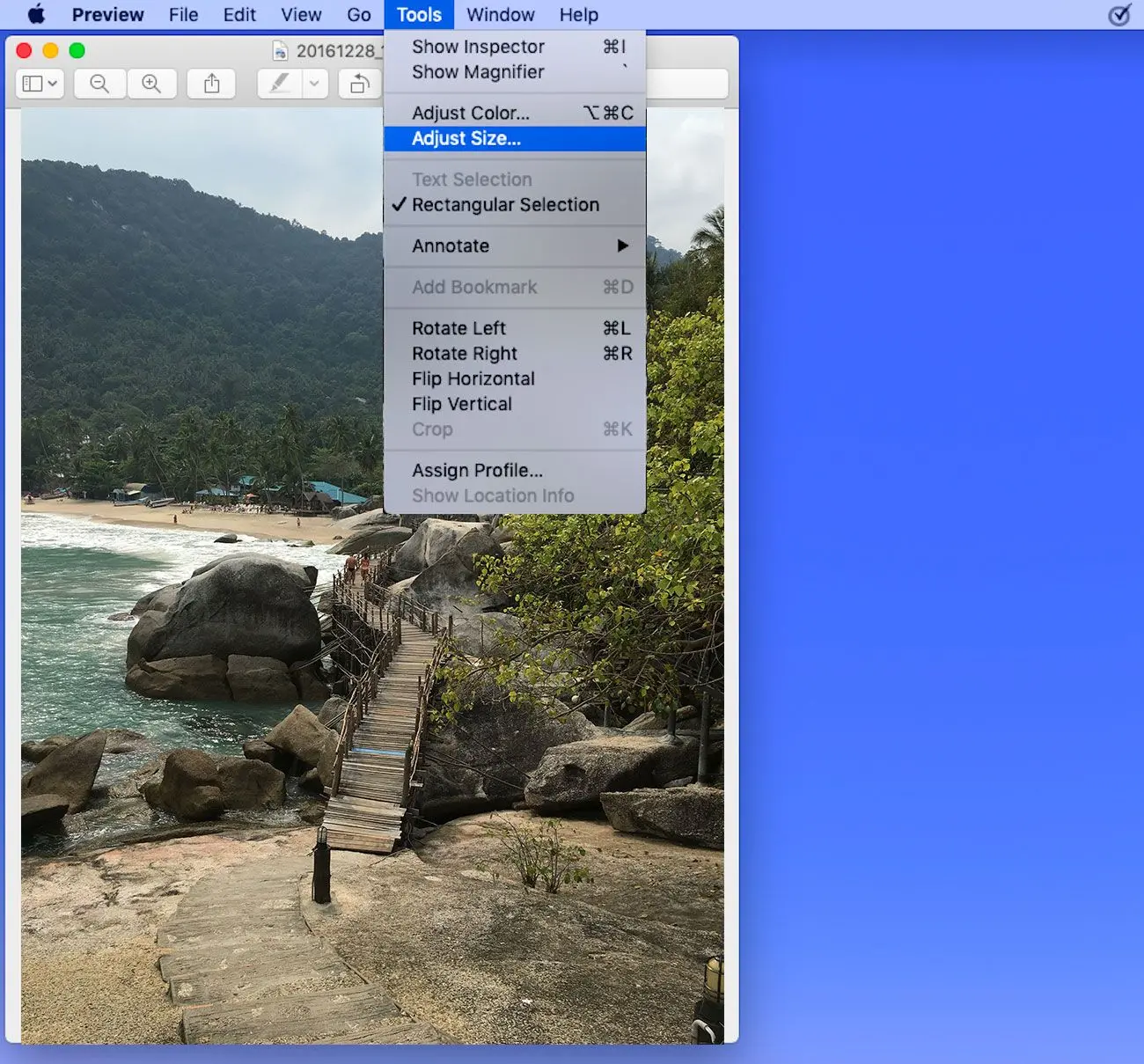
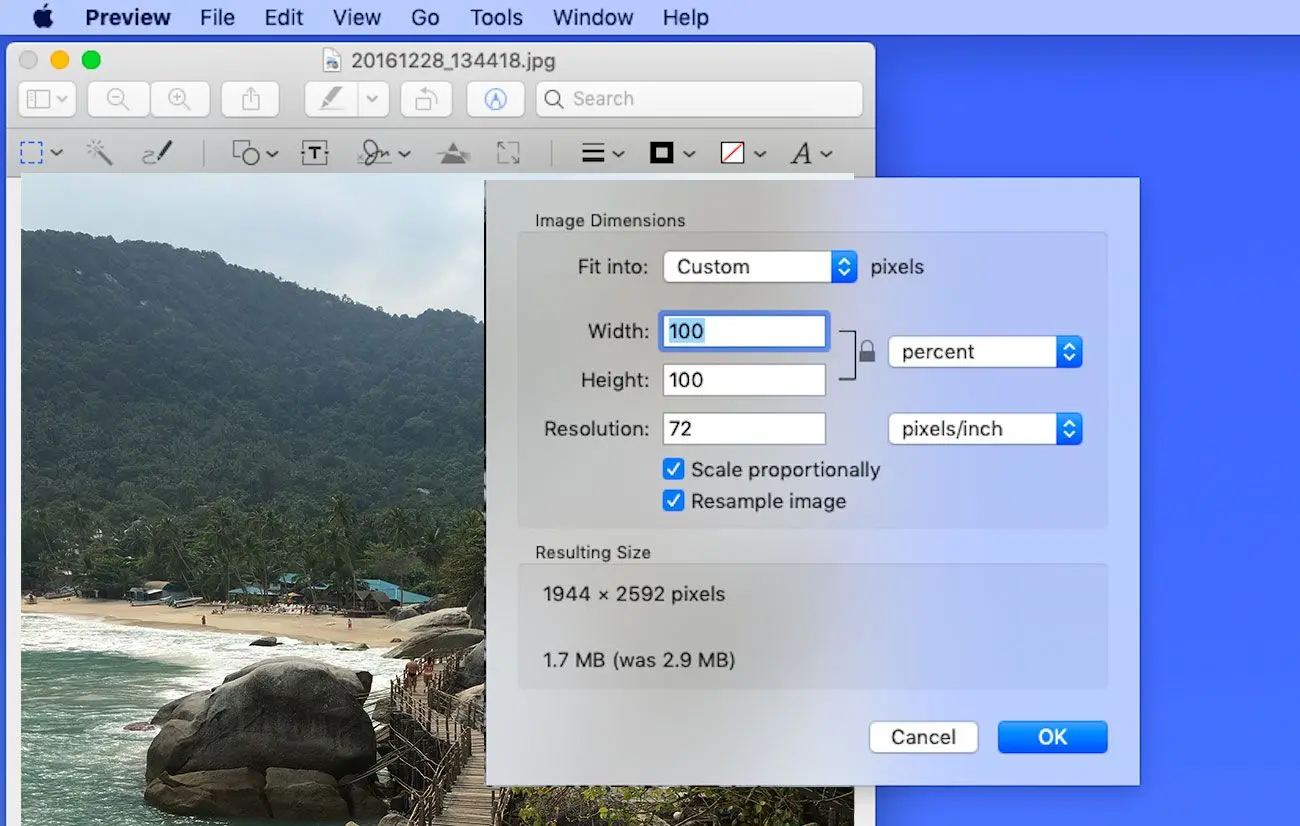
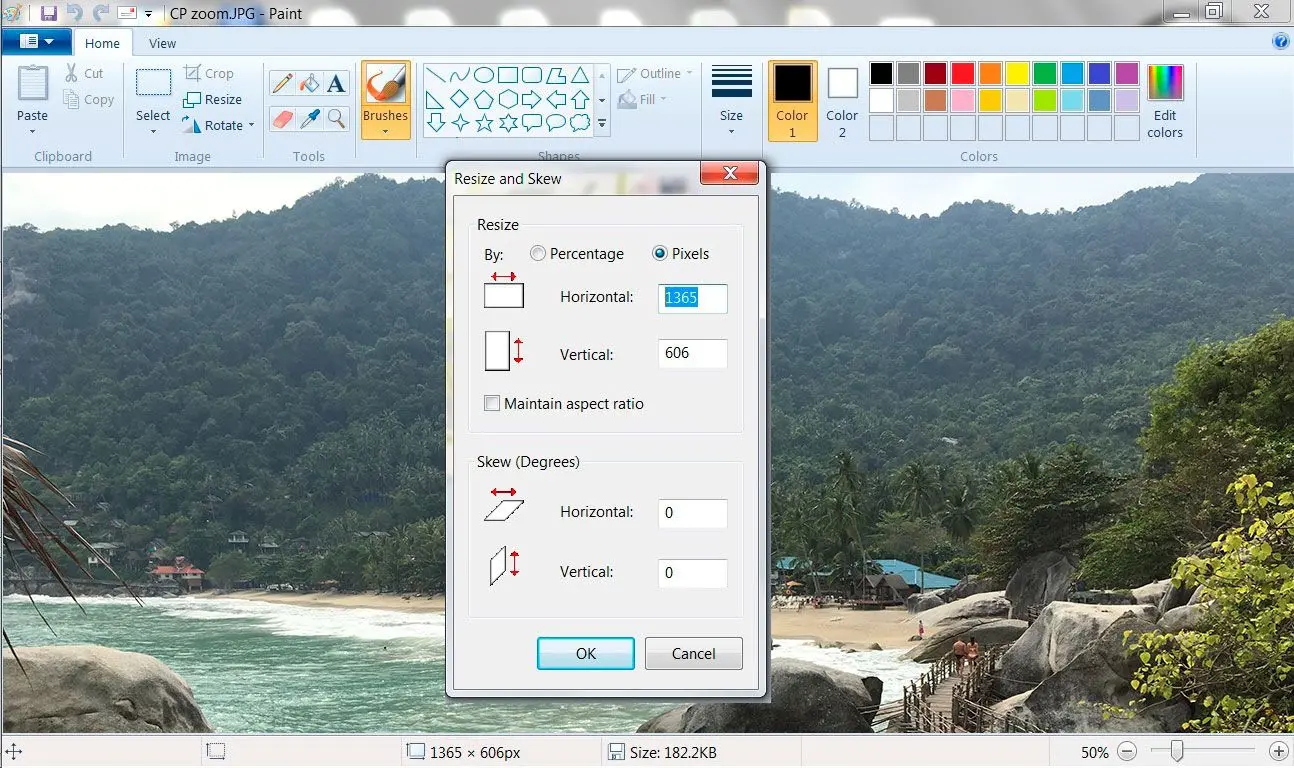
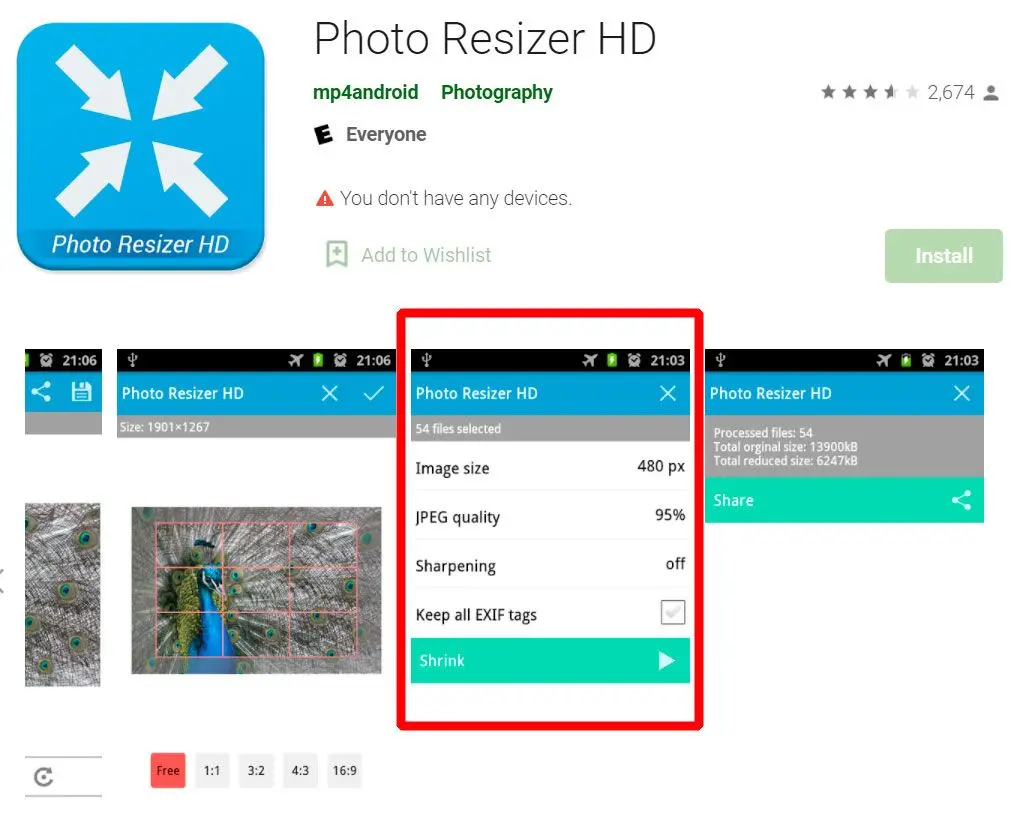
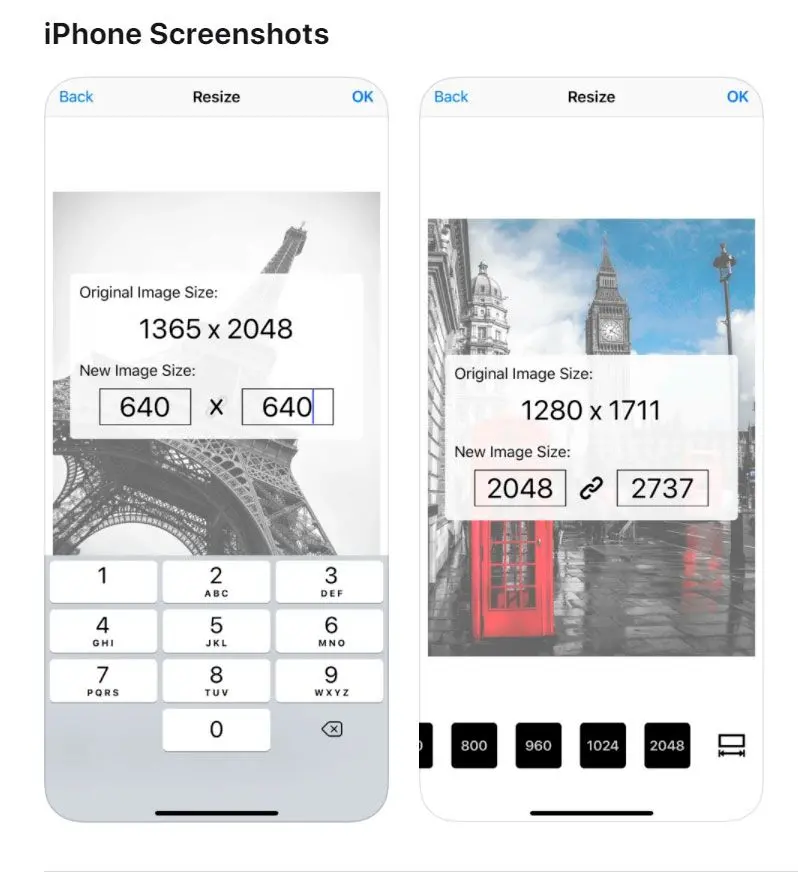
1. Bildgröße von MB zu KB ändern
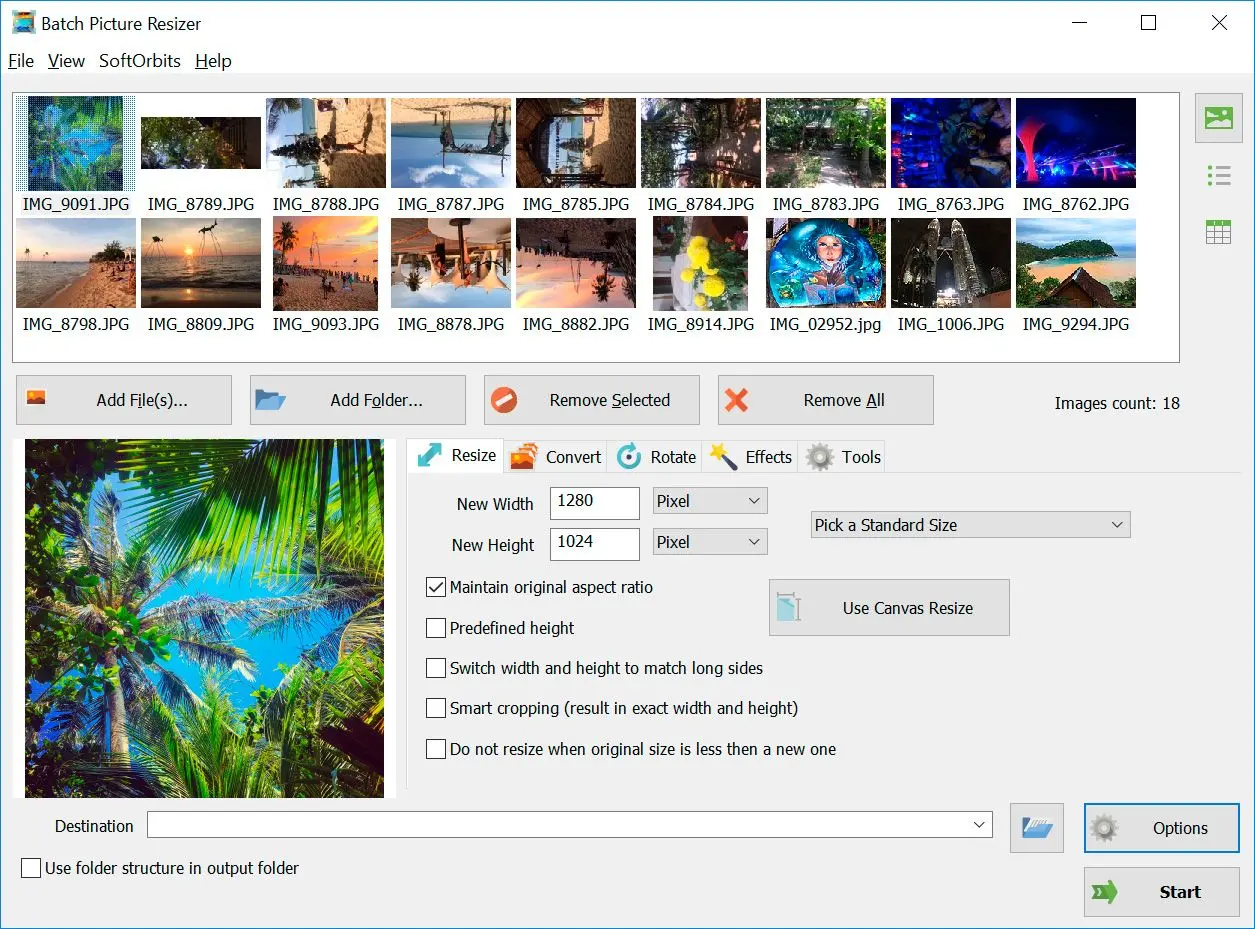
Je größer das Bild, desto größer die Dateigröße. Daher hilft die Anpassung der Bildgröße an die exakt benötigte Größe, die Bildgröße zu reduzieren. Wenn die Breite der Website beispielsweise 1000 Pixel beträgt, ist es sinnlos, ein 2000 Pixel breites Bild hochzuladen. Durch Reduzierung der Bildgröße wird die Dateigröße minimiert, ohne die Qualität zu beeinträchtigen.
2. Bildkomprimierung
Bildkomprimierung beinhaltet die Reduzierung der Größe durch Eliminierung unnötiger Daten ohne Beeinträchtigung der Bildqualität. Zahlreiche Online-Tools stehen für die Komprimierung von Bildern zur Verfügung, etwa TinyPNG, JPEG Optimizer und Compressor.io. Ein Upload des Bildes zu diesen Tools ermöglicht Komprimierung unter Beibehaltung der Qualität. Die Mehrzahl dieser Tools gestattet die Komprimierung von Bildern in großen Mengen, was Zeit spart.
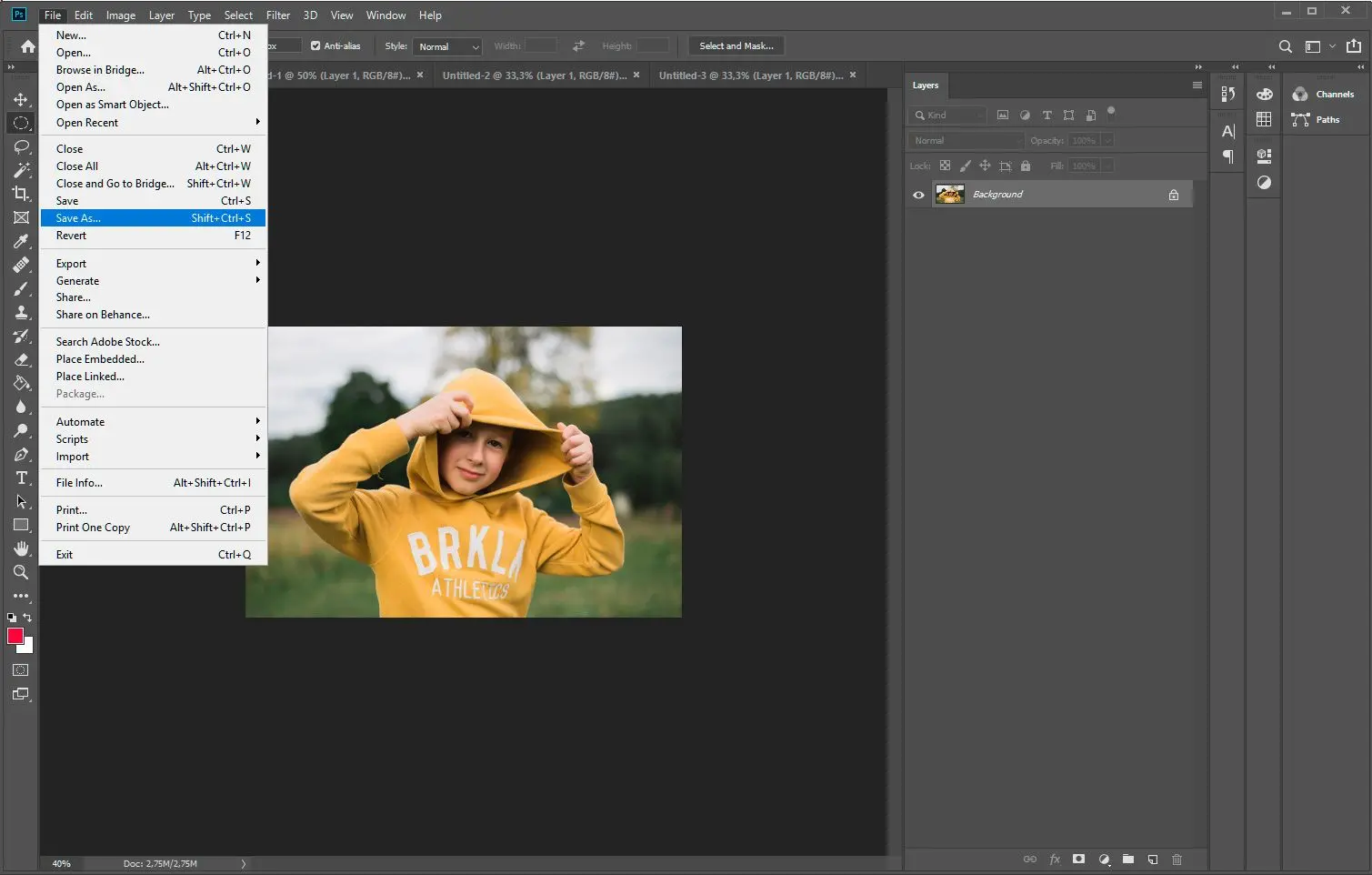
3. Wahl des richtigen Dateityps
Die Wahl des korrekten Dateityps ist entscheidend für die Reduzierung der Bildgröße. Die drei gängigsten Bilddateitypen für Websites sind JPEG, PNG und GIF.
JPEG-Bilder eignen sich gut für Fotos und komplexe Bilder mit vielen Farben, während PNGs optimal für Grafiken, Logos und transparente Bilder sind. GIFs werden am besten für einfache Bilder wie Icons oder Logos verwendet, die nicht viele Details erfordern.
4. Verwendung von Bildoptimierungs-Plugins
Bei Verwendung eines Content-Management-Systems (CMS) wie WordPress [3] können Bildoptimierungs-Plugins wie WP Smush und ShortPixel installiert werden. Diese Plugins komprimieren und optimieren Bilder automatisch, wodurch ihre Größe reduziert wird, ohne die Qualität zu beeinträchtigen.
5. Einsatz eines Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) [4] kann die Geschwindigkeit Ihrer Seite erhöhen, indem Ihre Bilder auf mehreren Servern weltweit zwischengespeichert werden. Wenn Besucher ein Bild von Ihrer Seite anfordern, liefert der Server, der ihnen am nächsten ist, dieses aus, wodurch die Ladezeit verkürzt wird. Dienste wie Cloudflare und MaxCDN sind ausgezeichnete Optionen.
Welches Werkzeug ist die beste Wahl?
Die Optimierung Ihrer Bilder ist ein entscheidender Schritt zur Verbesserung der Geschwindigkeit Ihrer Website und zur Steigerung der Benutzerfreundlichkeit. Durch die Anpassung der Größe, die Komprimierung und die Wahl des richtigen Dateityps können Sie die Dateigröße Ihrer Bilder erheblich reduzieren, ohne deren Qualität zu beeinträchtigen.